← All Features
Email Verification
Email Verification
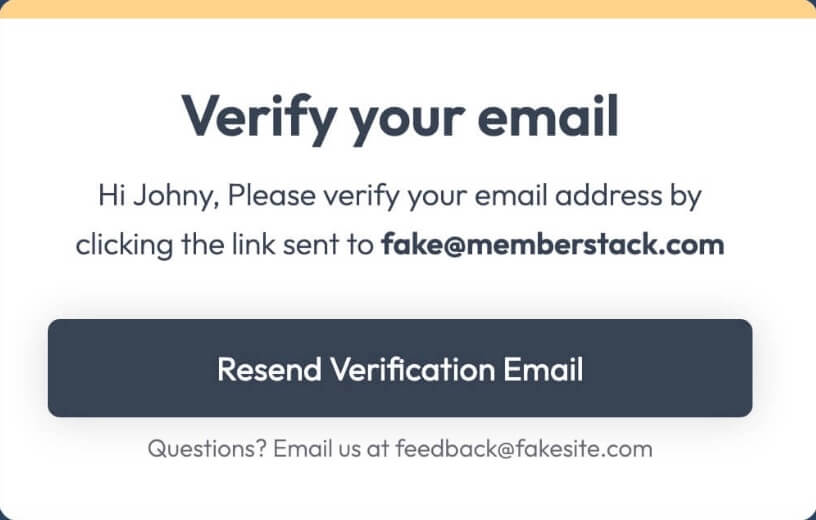
Require members to verify their email address during signup and/or prompt them to verify their email after signup.
Secure Your Webflow Membership Site with Memberstack
Are you looking for a way to verify your members' email addresses to enhance your Webflow membership site's security? With Memberstack's Email Verification feature, you can add an additional layer of security to your website by requiring users to verify their email address during or after signup.

Benefits
Enhance Security
By requiring email verification, you can ensure that only legitimate users access your site.
Reduce Spam
Email verification helps reduce the number of fake accounts created on your site.
Build Trust
Email verification adds an extra layer of trust to your site, assuring users that their personal information is secure.
Copy & Paste Webflow Components
To help you get started with Email Verification, we've created two cloneable Webflow projects to copy and paste basic email verification pages and verification prompts.
Enhance Security
By requiring email verification, you can ensure that only legitimate users access your site.
Reduce Spam
Email verification helps reduce the number of fake accounts created on your site.
Build Trust
Email verification adds an extra layer of trust to your site, assuring users that their personal information is secure.
How to Enable Email Verification in Webflow
With Memberstack, enabling email verification is easy. Here's how:
Step 1: Navigate to Email Settings in your Memberstack dashboard.
Step 2: Click the toggle at the bottom of the Email Settings page to prevent unverified members from accessing gated content.
Step 3: Create a "Please verify your email" page and enter the page URL into Memberstack. We will redirect all unverified members to this page when they signup or log in.
Step 4: We automatically send a verification message to the address they used to sign up. Still, they can re-send the verification email if they didn’t receive it by placing the following data attribute on the button: data-ms-action="resend-verification-email".
Step 5: Alternatively, if you prefer to prompt verification after signup, you can disable the toggle at the bottom of the Email Settings to allow members regular access to your site. You can then use data attributes to show and hide content from verified or unverified members.
Step 6: You can check if a member has been verified or not via the dashboard.
Step 7: Customize the "from" address by following the steps in this guide to braned emails from Memberstack.
Similar Features
DNS Settings / Custom Domains
Enhance your user's trust, boost your SEO, and provide a seamless user experience. You can integrate your domain seamlessly, ensuring a cohesive and professional online presence.
Learn moreCross-Domain Login
Your Members can log in once and then move freely between your different domains that have Memberstack installed, without having to log in again.
Learn morePasswordless Logins
Build a fully custom passwordless signup and login form for your members. Give them the option to login with a password, magic link, social provider, and more!
Learn moreConcurrent Logins
You decide if members are able to share login credentials or log into the same account on multiple devices. You can turn this setting on or off with a single toggle.
Learn moreLinkedIn Login
Allow your members to sign up & login into your web app with their LinkedIn account.
Learn moreGithub Login
Allow your members to sign up & login into your web app with their Github account.
Learn more








.png)
