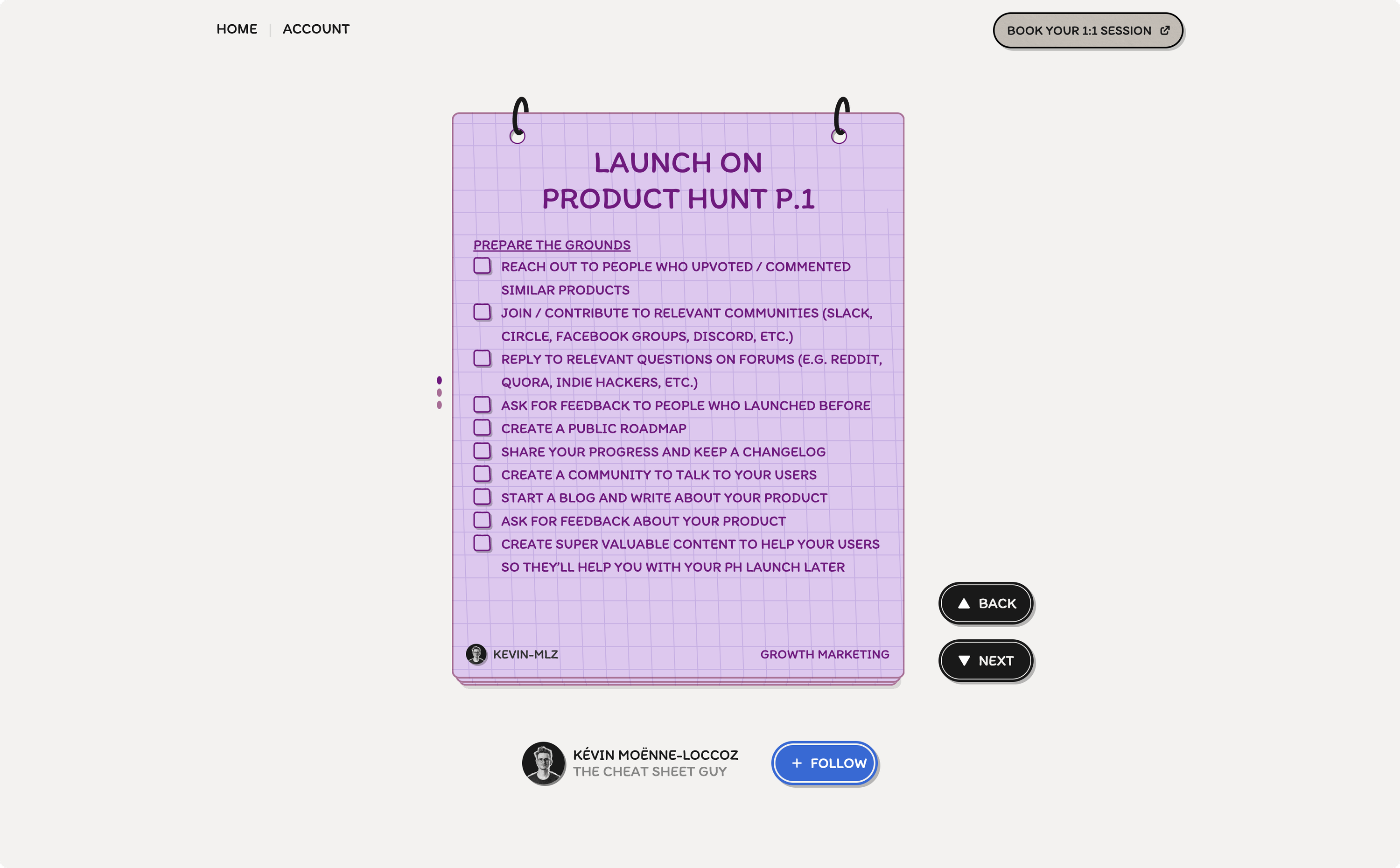
The Cheat Sheet Guy
A vault of cheat sheets, linkedin archives and templates to share knowledge and help other businesses grow B2B software.
Who you are, what does your project do and why did you build it?
I have a deep passion for growing B2B software. My focus is on building our 5 SaaS product (lemlist, lemwarm, lemcal, Taplio and Tweet Hunter). On this journey, I share content on LinkedIn to help other businesses do the same - I regularly create/update templates and cheatsheets on Sales, Marketing and Product.
The problem with LinkedIn is it's not optimized to share a hub of ressources with my audience. I also want to create a unique experience for people accessing my content. Options like Substack or Gumroad didn't fit because everybody uses them and are a bit boring.
I ended up creating everything myself in Webflow, my favorite tool to create pixel-perfect websites.

What problems did Memberstack help you to solve?
My biggest pain after creating everything in Webflow, was the backend logic. I want to gate keep my content and have advanced options. Options that Webflow's new membership feature doesn't have. Memberstack is the perfect tool to have advanced options without having to code or spend hours on the set up (on top of Webflow).

What are your favourite things about Memberstack?
Memberstack is super easy to setup when you use Webflow, it only takes adding a couple of attributes to elements. The team is moving fast on the new features and available to help with advanced options. The cherry on the cake is really their component gallery where you can copy/paste Webflow designs with all the right attributes, it saves a lot of time.


How I built this...
I started designing everything in Figma. Once everything was done, I went to Webflow to build. During this process, I used Memberstack's component library to save time (e.g. sign up page, account settings). Then, I went to Memberstack to create the right plans and logic, adding the last technical details to Webflow, and that's it.



Who you are, what does your project do and why did you build it?
I have a deep passion for growing B2B software. My focus is on building our 5 SaaS product (lemlist, lemwarm, lemcal, Taplio and Tweet Hunter). On this journey, I share content on LinkedIn to help other businesses do the same - I regularly create/update templates and cheatsheets on Sales, Marketing and Product.
The problem with LinkedIn is it's not optimized to share a hub of ressources with my audience. I also want to create a unique experience for people accessing my content. Options like Substack or Gumroad didn't fit because everybody uses them and are a bit boring.
I ended up creating everything myself in Webflow, my favorite tool to create pixel-perfect websites.

What problems did Memberstack help you to solve?
My biggest pain after creating everything in Webflow, was the backend logic. I want to gate keep my content and have advanced options. Options that Webflow's new membership feature doesn't have. Memberstack is the perfect tool to have advanced options without having to code or spend hours on the set up (on top of Webflow).

What are your favourite things about Memberstack?
Memberstack is super easy to setup when you use Webflow, it only takes adding a couple of attributes to elements. The team is moving fast on the new features and available to help with advanced options. The cherry on the cake is really their component gallery where you can copy/paste Webflow designs with all the right attributes, it saves a lot of time.


How I built this...
I started designing everything in Figma. Once everything was done, I went to Webflow to build. During this process, I used Memberstack's component library to save time (e.g. sign up page, account settings). Then, I went to Memberstack to create the right plans and logic, adding the last technical details to Webflow, and that's it.














.png)
